News on the internet is largely served up as 500 to 800-word articlesâ-âa legacy of newspapers. Although the digital article has been enhanced and improved with new technologies, it still works on the assumption that 'one size fits all'. ±«Óătv R&D is developing new story formats for news that are more effective than conventional video or article formats. I have written elsewhere about . We think there might be better things.
Maybe we'll invent an industry disrupter. Maybe not. But we can learn about the evolving needs of our audiences, experiment with formats, inform the design of future systems and interfaces, and inspire people. In that spirit, we wanted to share our learnings from the first two-month phase of ±«Óătv R&D's "Reinventing News Stories" projectâ-âour ideas and prototypes and how we got there.
The target audience
Generation Z (18â26) in the UK
For this first phase of the project we chose to design new story formats for young peopleâââthey are digital- and mobile-first and tend to be open to new experiences. They are also a really important but hard-to-reach audience for the ±«Óătv so this seemed a good place to start.
How we worked
I set up a multi-disciplinary project team with the key skills to make news prototypes; a multimedia journalist from the World Service, a UX designer, a user researcher and a developer. A âminimum viable ±«Óătvâ if you like.
Because of the large possibility space of ideas, we wanted to test lots of concepts as quickly as possible, kill the weak ones early, and iterate or create new ones. To do this we needed regular, early user feedback. We aimed to design for the needs, behaviours and context that we heard about from the users we interviewed.

To enable us to make and test many things we aimed to make . We had enough background knowledge of enterprise back-ends and content management systems and data sources so our ideas werenât completely unrealistic, but this didnât constrain us.
However, constraints are a great inspiration for creativity, so as well as focusing on a young audience we also limited our scope to only re-using content the ±«Óătv already produces. ±«Óătv News is pretty unique in the scale and breadth of its information ecosystem. Across TV, radio and digital, we reach hundreds of millions of people across the world every week and publish thousands of stories in many forms. I felt this âconstrained freedomâ was important to be able to creatively explore the space of new story formats.
We developed ideas into testable prototypes on a weekly basis, using real news stories, and over eight weeks we showed 12 prototypes to 26 people from our target audience.
Could we combine existing media to make online news more accessible, engaging and relevant to young people?
How we evaluated ideas
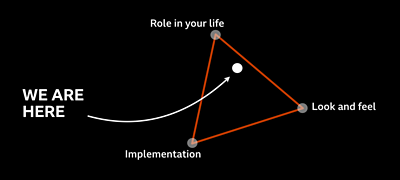
What is a good idea anyway? For this project itâs important that people can understand and use the format intuitively. Itâs important that it fits their needs, contexts and technology. And for the ±«Óătv, it has to work at scale and enable journalists to tell stories in an efficient and creative way. Overall weâre looking for formats that are feasible, desirable, meet user needs and are new and innovative.
So as well as our regular user testing, we evaluated the prototypes ourselves against a range of criteria:
- Is it usable and understandable?
- Is it delightful and engaging?
- Is it distinctive and new?
- Does it meet audience needs and behaviours?
- Does it strike the right tone and style?
- Is it easy to build? (technically)
- Is it easy to create stories for it? (a key business need)
- Does it work across different genres of news? (e.g. features, breaking news, long-running stories, digestsâŠ)
- What kind of pattern or format is it? Is it a new kind of interaction or is it a new way of telling a story? Or (my definition of a format) is it some kind of a combination of these?
We used âcatwigâ cards to help us evaluate the prototypes. (Yes, ). Developed by Libby Miller and Richard Sewell, these cards are designed to help you think along various axes of evaluation. We used our criteria to make our own ânewswigsâ cards. Libby subsequently created these cards professionally and you can .
What we learnt about 18â26 year olds and news
- They want to skim, but dig deeper when theyâre interested
- They want to understand complex stories
- They want to read a story all in one place
- They want help forming opinions
- They want a choice of media to suit context
We did a mix of desk research, including reports from the , , the and the ±«Óătv, and interviews with 26 audience members from our target demographic. We wanted to find out how they consume news, and asked them to test our prototypes.
We found that young people are trying to navigate a difficult path between information overload and FOMO (fear of missing out). Most of our interviewees had news apps, including the ±«Óătvâs, and some used system news apps (like or ). Skimming the headlines in the morning is often the first thing they do. They want to keep up-to-date with the news, but will only dig deeper on certain stories. Social media is important in finding news, although the platforms are increasingly perceived as a negative space and they prefer to share stories in private messaging apps instead. And, surprising to us, Snapchat and Instagram werenât really used for news.
Most young people recognised they inhabited âfilter bubblesâ on Facebook, insulated from views different to their own, and there was a desire to escape this and get a wider view. However, they often had neither the time nor know-how to do this. They told us they wanted news to present a range of viewpoints to help them form their own opinions.
In general, they wanted choice on how to consume information. There was an apparent preference for text, but it always depended on their context and the story. Limited mobile data plans, for example, meant video was consumed more at home.
And anecdotally, the more playful we made our prototypes the more engaging our participants found themâââeven if we didnât always get the interaction quite right.
Our Beyond 800 Words Series:
Prototyping New Story Formats for News
News Formats for Personalising and Understanding
What User Testing Taught Me About Writing News for Young People
Building many things

We made 12 prototypesâââa mix of working web pages, mockups and videos. The ideas ranged from playing atmospheric audio for a story, scrubbable videos, swiping through viewpoints, choosing your format, curations of stories, cinematic introductions and expandable explanations. Everything was designed for mobile, because thatâs what everyone we spoke to used for online news.
We evaluated as we went, and developed the most promising ones further into new variations. We also tested the best prototypes with several different news stories to ensure it wasnât just the content the users were drawn to. What follows were our four best prototypes.
·Ąłæ±èČčČÔ»ć±đ°ùââ¶Äâ¶ÄełŸČú±đ»ć»ć±đ»ć&ČÔČúČő±è;łŠŽÇČÔłÙ±đłæłÙ
âI like that, if youâre unfamiliar with something itâll clarify thatâ â M, 22

The ±«Óătv is often criticised for assuming too much knowledge, which can be a barrier to understandingâââthings like business jargon, challenging vocabulary or background to complex geo-political stories.
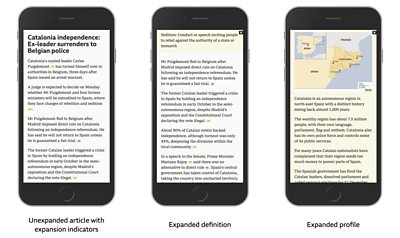
This prototype, Expander, seeks to address this with additional information hidden within expandable boxes. It gives the user a clean and concise reading experience upfront but with the opportunity to âdig deeperâ for more information.
A yellow ellipsis icon indicates additional text: a profile of a key figure, a dictionary definition or background to an aspect of the story.
A blue âeyeâ icon indicates something visualâââan image, video or social media embed. We call these âvisual proofsâ where, for example, we show the press conference the article references.
Itâs simple but effective. This Generation Z audience seems to prefer information in one placeââârather than links taking them elsewhere. We think this modular approach could work well for long-form journalism and for topics that need additional explanation like politics or economics.
Similar concepts can be seen in reusable factboxes on and other places. was also an inspiration.
Incrementalâââchoose your own format
âReally like that, the long/short/skipââ F, 23

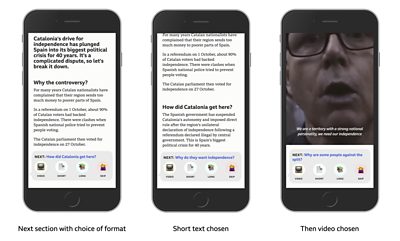
This prototype, Incremental, breaks a news story into sections and gives you the option to consume each chunk of information as either video, short text, long text or skip it.
Itâs a straightforward interaction, presented in a conversational style. It proved popular with our test participants in helping to explain the big picture: they said sub-headings and nuggets of information were easier to absorb, having content in one place is good, and they liked the option to select the length and media type to suit their preference or situation.
Overall Incremental had the best user feedback from this round. We think it could be a kind of long-form by stealthâââa way of engaging people put off by long articles or lots of sidebars and related article links.
We made it look a bit message-y to appeal to this audience and so it looks a bit like though we feel itâs quite different. Under the hood it is conceptually and the structured content could be re-used in or voice interfaces.
łŐŸ±±đ·É±èŽÇŸ±ČÔłÙČőââ¶Äâ¶Äs·ÉŸ±±èŸ±ČÔČ”&ČÔČúČő±è;ŽÇ±èŸ±ČÔŸ±ŽÇČÔČő
âThat shows you both sides, in video form, and you can obviously decide for yourself and see what other people think as wellââ M, 24

Young audiences want to understand complex storiesâââthe why not just the what. They also want a range of viewpoints to help them understand an issue, reason it out and form their own opinion. This prototype was informed by these key needs and offers polarised opinions on a story.
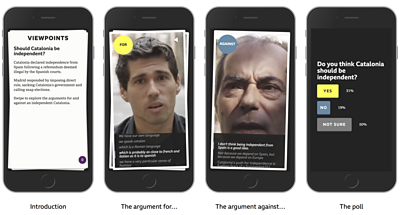
Viewpoints is presented as a series of cards. The first gives a brief overview of the issue, in this case âShould Catalonia be independent?â. The user swipes to reveal a short video arguing the case for independence, and then swipes to see the argument against. The final swipe reveals a poll.
Participants had told us about âfilter bubblesâ on social media, and concerns that algorithms were giving them a skewed sense of the world. Getting both sides of an issue appealed to them. They also liked hearing from individuals with first-hand experience of the issue at hand.
While we donât think this particular execution is quite right, the concept of Viewpoints was popular, and the playful interaction was more effective than the same content presented in linear form. The interaction pattern was inspired by and the mobile game !
Fastforwardâââscrollable video
- âYou can go back to clarify, thatâs goodââ M, 21
Fastforward is a new feature for digital video with subtitles or captions. It seems pretty obvious but we think it is fairly novel. The caption text and the video are synchronised so you can scrub forwards and backwards in the video by scrolling the text, putting the user firmly in control. It enables you to skim video really easily.
There is also a handle on the text area which lets you expand the text field to fill the screen if you would rather read than watch, or vice-versa.
As an interaction pattern for video it tested really well. Participants talked about using it to skip to interesting bits, or to review something they missed. They found it intuitive to use once theyâd discovered the function.
Whatâs next?
Weâre working on piloting some of these. recently built this headlines pilot for Google Amp Stories, which was inspired by one of our prototypes.
Although we didnât aim to make structured, atomised or object-based media concepts, itâs notable that two of the prototypes featured (Incremental and Expander) would naturally be based around .
For our next phase of the project have the same broad brief to develop new story formats, but with a new angleâââpersonalisationâââwhich should push us in new directions. In the future, machine-learning and AI will increasingly play a role in serving up ultra-personalised news products and recommendations of stories to users. But what if the story itself could adapt to you?
Read a review of the landscape of digital news formats: .
- Next in this series: News Formats for Personalising and Understanding
- -
- Our Beyond 800 Words Series:
- Prototyping New Story Formats for News
- News Formats for Personalising and Understanding
- What User Testing Taught Me About Writing News for Young People
- Reinventing the News Article
- ±«Óătv R&D - Newsbeat Explains - Piecing Together the News for Young Audiences
- ±«Óătv R&D - Mobile-First News for Young People - Our Findings from Newsbeat Explains
-

Internet Research and Future Services section
The Internet Research and Future Services section is an interdisciplinary team of researchers, technologists, designers, and data scientists who carry out original research to solve problems for the ±«Óătv. Our work focuses on the intersection of audience needs and public service values, with digital media and machine learning. We develop research insights, prototypes and systems using experimental approaches and emerging technologies.
