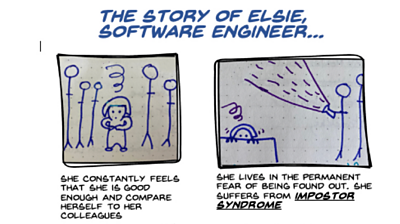
describes a feeling that your achievements are not real and leads you to permanently questioning your skills, talents, or accomplishments. Itâs characterised by chronic feelings of inadequacy, incompetence and fraudulence, despite objective success. . The risk of experiencing it grows when working in a male-dominated industry, like the tech industry.
This blog post describes a project that used to design and test a chatbot to tackle imposter syndrome for women in the tech industry. Itâs a rapid prototype designed to evaluate whether a chatbot could improve feelings of impostor syndrome.

Bias, design and poor products
Feminist design examines the relationship between gender and technology. The problem with technologies created by teams constituted predominantly of men (or, more generally, lacking diversity) is that they can be implemented with bias and reinforce stereotypes. We frequently see this with AI and machine learning, for example, towards fairer-skinned people.
Furthermore, a less diverse workforce designing products intended for everyone can exclude big sections of an intended audience, designing products that are not optimal for one or more groups within the population. Notoriously, when first released, .
Impostor syndrome matters: someone with a lack of confidence who rarely considers themselves to be as good at their job as their peers will often stop themselves from applying for positions that seem too challenging or above a level at which they see themselves in terms of skills and experience. It can therefore contribute to and is both unfair to the person themselves and damaging to products and businesses.
Design principles for talking about impostor syndrome
Feminist design requires you to think outside your gender, ethnicity, socio-economic group, and so on, and think about all the possible different stakeholders that might use your product. Then you ask this population what their requirements would be for it, how would they use it and what any obstacles would be for them to use it.
Part of understanding stakeholders is to envision how they are going to interact with the chatbot and the situation they might find themselves in when doing so, so I started with a storyboard to outline what might happen. I focused on a particular persona, Elsie, a young female software engineer, since surveys suggest that and commonly suffer from impostor syndrome.



Building on the storyboard, I made four key design decisions to contribute to a safe, kind space for users to explore this aspect of their mental health:
No Machine Learning
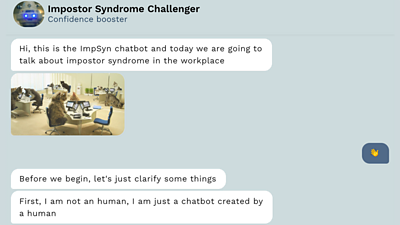
This was a very important decision for me as I believe that these technologies are over-used, particularly in circumstances where their use is not justified by either the process or desired outcome. In the case of the chatbot, it was crucial that it was scripted to control exactly what the user will be told and how, unlike, for example, the Microsoft chatbot Tay. The chatbot is clear about what it is and clarifies that very early on in the conversation.
Light and playful tone
I wanted to create a safe space for the user by designing a bot that is kind and attentive but at the same time challenges the user to push beyond their comfort zone. Above all, I wanted it to be funny, to put the user at ease, particularly as they are discussing what could be quite a difficult topic.

No bot gender
Many customers service chatbots, voice assistants, etc., have a gender assigned. Some designers will choose to use a woman when attempting to convey maternal feelings or emotional content and men when providing information on topics traditionally considered âmasculineâ, like financial advice. In my case, I saw no reason to assign a gender to my bot and above all, I did not want to perpetuate any of the predispositions expressed above.
Privacy
No data is stored during the process, and the user is reassured about this early on and encouraged to use a pen and paper to make their own notes for additional privacy.
Results
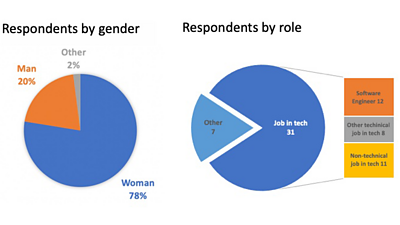
To assess if the chatbot would be useful to people, I created a survey linked to a test version of the bot. As my intended stakeholders were women working in technology, I shared it with (Women in Science, Technology, Engineering and Maths careers) and some women working in technology that I knew. I also made sure to share it with people outside this group to get a diverse range of responses. In total, I received 49 responses.

Although the survey represented a small sample size, we can still identify some trends. For example, the tendency for women to suffer from impostor syndrome more than men is confirmed, with 47% suffering from it âall the timeâ against 10% amongst men.
Of all respondents, 60% of those who listed software engineers as their role reported experiencing it âall the timeâ, and for women in this role, the figure was 91%,
Regarding the chatbot itself, people found it either âextremely easy to useâ (82%) or somewhat easy at (16%).
45% of the respondents reported that they âdefinitely learnt something by using the chatbotâ and 35% "learnt a little bit".
43% of respondents said they would âvery likelyâ recommend it to any of their friends who suffer from impostor syndrome against 41% who reported they would be âsomewhat likelyâ.
The full results from the survey are in this infographic.
Qualitative Feedback
The use of gifs and emojis and the friendly and fun tone was considered the most enjoyable aspect of the chatbot.
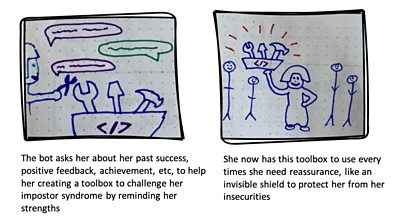
Users also liked the exercise of creating a cheat sheet with past success, skills and small victories to challenge the impostor syndrome, especially that it allowed them to reflect on their career and created a lasting physical object.
Some comments made me realise that I had not considered carefully enough whether the bot might induce or exacerbate impostor syndrome. Being too prescriptive when listing examples of skills can lead a user to feel like because theirs do not match, they have failed somehow. Similarly, when prompting users to think about past success to create the cheat sheet, it is important to ensure that sufficient examples are given to cater to people from a range of backgrounds. That is why feminist design principles insist on the importance of knowing your stakeholders well and thinking about how they will interact with the technology through their singularities and insecurities.
Conclusions
Working on this project gave me a better understanding of both impostor syndrome itself and the use of chatbots as an interactive way of communicating about a subject to an audience.
I was not expecting so many people to share their experiences of impostor syndrome, with an overwhelming number reporting that they experienced it almost all the time or sometimes (only one person in 49 responded very rarely/never!).
People liked the chatbot as an educational tool. I received positive feedback about the friendly, supportive and playful tone and the use of gifs and emojis, contrasting with the formal tone often found in articles and academic papers that address this subject. This is why I think a medium like a chatbot can be an engaging tool to help us in ±«Óătv Research & Development communicate with audiences less formally. The next steps for this project are to improve the chatbot based on suggestions received from survey participants, and to explore how we can use the techniques developed here in further work aimed at improving peoplesâ mental health and wellbeing.
-

Internet Research and Future Services section
The Internet Research and Future Services section is an interdisciplinary team of researchers, technologists, designers, and data scientists who carry out original research to solve problems for the ±«Óătv. Our work focuses on the intersection of audience needs and public service values, with digital media and machine learning. We develop research insights, prototypes and systems using experimental approaches and emerging technologies.
