
Things are complicated. Especially those things that we are unfamiliar with. Teaching a new skill to someone, for example, is really hard, and it takes a lot of experience to be a good teacher. But being taught isn't child's play either, even less so when there is no chance to ask in-between questions. Instructional videos typically lack this form of interactivity, and following one can become quite a frustrating experience which consists of pausing and seeking through the video constantly, or being left behind – or in the worst case: both. At ±«Óãtv R&D, we believe that by creating more interactive experiences we can help make complex content more easily accessible.
With Norwegian cartoonist , the TV programme has an exceptionally talented, and highly entertaining host. In his show, Øistein teaches children how to turn old and seemingly boring cardboard boxes into the most amazing creatures. For that extra tad of interactivity, he teamed up with us and our colleagues from to produce an featuring a three-dimensional cardboard chicken named Peck.

Building on the outcomes of a previous research project that we blogged about , we use an object-based, interactive web video player to bring Peck to life. Under the hood, our player uses HTML5 video for the conventional 2D playback, and WebGL for the 3D parts. More specifically, we use the established player and the phenomenal library to ensure the widest possible support by modern browsers, including on tablets and on smart phones. ±«Óãtv R&D's own framework coordinates the timing of the different components and enables versatile HTML overlays both in 2D and 3D.
Fig. 2: ±«Óãtv R&D interactive video player with previews of auto-pause moments on the timeline.On the surface, our player looks just like your average web video player. But a closer look reveals the small orange markers on the timeline that indicate crucial stages in the crafting process at which 3D exploration will be available. Hover the mouse over one of them to get a small preview of what Peck will look like at that stage. You can either jump there directly, or watch the video instructions until they automatically pause and turn into an interactive 3D scene. At this point you have the opportunity to catch up and examine the former carton, not yet fowl from all angles. Missed one detail on the bottom of the box? No need to rewind the video trying to find the moment when Øistein explained that step (Did he?). Simply adjust the view to see what your creation should look like at this stage. Once you're happy and ready to move on, press play to resume the video. The camera will transition back to its original position and you're seamlessly taken back to the video.

The filming for this episode took place in our R&D studio in West London which comprises thirteen locked-off, synchronised and calibrated HD cameras. For every pause moment, the 3D model of the cardboard box was manually aligned with the footage, and the best views were chosen to texture each of its six sides. The bottom, of course, needed to be filled in from an earlier frame where it is actually visible. All that was left to do then was to add some additional hints in the form of AVP-driven labels – and an Easter egg in the final scene :)
In this example, the 3D labels are very simple and only contain instructions in the form of static text. But the underlying Augmented Video Player allows much richer annotations supporting everything that HTML5 has to offer, including hyperlinks, interactive dialogues, animations, video, you name it!

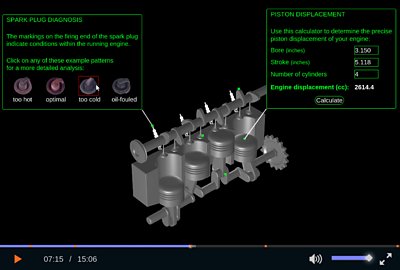
Consider an instructional video on how to restore the engine of a vintage car. There is a plethora of complex details which cannot possibly be covered in the video part. During the interactive segments in 3D, however, at least some of them can be presented as optional annotations, leaving it to the viewer to decide which parts are relevant for them.
We believe that this three-tier framework consisting of 2D video, 3D exploration, and interactive overlays, is ideal for many different learning applications, ranging from children's programmes to DIY instructions for grown-ups, to even more elaborate guides for the hacker and maker community.
But have a look for yourself! Try our Box Yourself! demo and tell us what you think!