
Bi-weekly notes from the Internet Research and Future Services section. In this edition...prototyping!
An unexpected chance for me to write our review of the last two weeks. Our projects this time fall into four stages of work - algorithms, evaluation, protocols and prototyping.
Algorithms
The Highlights engineering team have been testing and deploying the code for highlight detection and building the first wireframe interface. Yves has been implementing a recommendations algorithm on a GPU (!).
Evaluation
Yves has been evaluating the Mango algorithm for entity extraction from text. The Highlights UX team received the results of an ethnographic study on what a sample of the TV audience considers "interesting bits" across different genres and are preparing an evaluation with production users. Libby and Lianne have been analysing the data from the testing of the Infinite Trailers prototype that happened earlier in the year.
Protocols
Chris, Sean and Michael have continued work on the cross-platform authentication protocol and are now planning demos.
Prototyping
The Radiodan team have been talking about the project in a lot of places. Andrew and Dan are off to Solid 2014 next week to speak about how to prototype future radios . Victor has made the first cases for a World Service Archive radio and Libby made one that only plays the Archers. The Discovery team finished and presented internally their two prototypes of media discovery applications, which by all accounts were very successful.
Speaking of prototyping, I've been collecting some links and articles about it, here are three particularly good ones...
has lots of interesting reading - working out as early as possible whether people want something, rather than "prototyping" = can we build something. They describe a number of interesting approaches from just an ad to hand-powered processes to pop-up versions to MVPs.
Marty Cagan recently wrote about the . He identifies feasibility prototypes to address whether things are technically feasible, low-fidelity user prototypes or wireframes to think through the idea, high-fidelity prototypes to test usability and communicate the idea and live-data prototypes to prove whether an idea works for real.
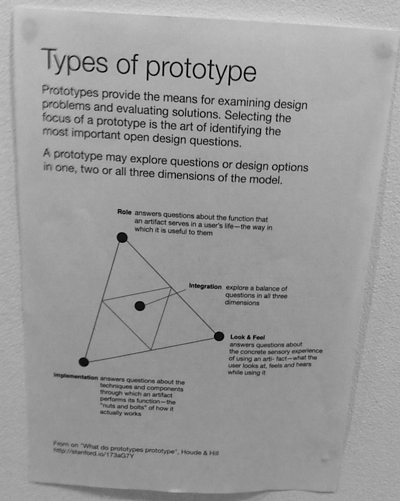
Houde & Hill's classic paper identifies three dimensions of prototypes. The "role" answers questions about how its useful to people, the "implementation" answers questions about how it works, the "look & feel" answers questions about how it feels to use it, and "integration" explores a balance of the three dimensions.
We had a producer meeting on documenting projects. Our case studies both have particular needs for this – one is a time-limited demonstrator and one is a physical thing. I think we all agreed need to get better at capturing our prototypes for posterity.
Elsewhere
Finally, Thomas hosted a series of three, rather appropriately, d3.js courses to help us and the Responsive News and Visual Journalism teams work on better data visualisations.
