Since Tristan's original blog post, we've been busy building a lightweight prototype to help people remember and keep track of the programmes that interest you. This all feeds in to our wider interests around connecting services and devices to make more personal experiences around television and radio. This post is a project update on The Programme List prototype (nee Watch Later) prior to launching the prototype.
How we hear about programmes
To find out how an average, busy person finds new shows and how they get around to watching or listening to them, we conducted around 30 guerrilla interviews on the street and with friends and colleagues. The feedback suggests that people become aware of programme availability most often from on-screen programme guides, then trails, recommendations from friends, printed listings and finally from reading previews or reviews.
Many of the interviewees used Sky+ and reported how it has simplified and changed their TV viewing behaviour, recording shows to watch when it suits them. Sky+ offers integrated functions at the point of user need like series linking or responding to the commercials with . It also extends beyond the TV with web and mobile apps to view channel schedules, set recordings remotely and watch offline. These tools are just the beginning of how people will want to discover, manage and consume their media, which provides scope to explore how connected devices and services will extend and improve upon the current user experience.
Start simple
We've aimed to give the user a convenient place to add and manage programmes that they're interested in. It should be easy to add things whenever or wherever they are, it should keep all your programmes in one place and it shouldn't become a burden or a nag. We have focused on the following use cases:
- Plan TV viewing in advance
- Keep up to date with upcoming shows
- See what's on tonight
- Catch up with a show you've missed.
The prototype has evolved over two iterations, which I'll briefly cover. Being deliberately limited in scope, there are no social features, sharing or recommendations.
Prototype v1
Becoming aware of new programmes can happen anywhere and at any time, so a mobile device prototype seemed the most sensible option. The scope was:
- A mobile browser view
- A simple text search for input
- A 'Watch List' of added things (brand, series and episode)
- ±«Óãtv TV and radio channels only

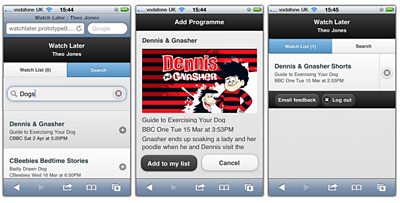
The search screen, programme information screen and 'Watch List' screen on mobile
The site was built in jQuery Mobile and was powered by a . The search results returned individual episodes, channels and broadcast times and the 'Watch List' items were ordered by what was most recently added.
We tested this informally over a couple of weeks and found a few issues:
- The search returned unexpected results and ordering, requiring fine-tuning within Solr.
- A user was unable to follow a brand or series, a major requirement from users.
- There was a lack of different views on your programmes, with common requests for 'On now' or 'Catch-up'.
Prototype v2
The feedback highlighted a desire to use the prototype across devices. We therefore re-built the front-end from the ground up using to present the pages in three different sizes; for smartphone, tablet and desktop/laptop.
We also added programme data for all the commercial partner channels as featured in iPlayer. The scope for this iteration was therefore:
- Mobile, tablet and desktop views
- A tuned text search across brand,series and episode titles and descriptions
- Programmes grouped by brand and series where appropriate
- ±«Óãtv TV and radio plus iPlayer partner channels

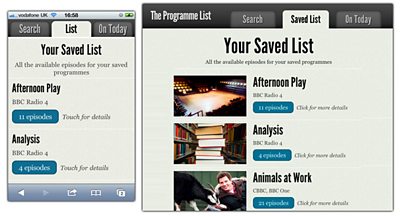
The v2 list view on mobile and computer
Finally, this went through a couple of smaller iterations based on informal user testing and trialling within the team, leading to a few tweaks and bug fixes.
Our main finding from this is that people need reminding to use it! So we're thinking about polite ways to do that.
What we do next
We hope to get a deeper knowledge of what people want to remember (a brand, series or episode), how they find things (the words they use to remember) and when and why they use the tool. We will do this through analytics on the prototype and qualitative surveys.
Next post: we'll give a brief overview of the final prototype and how you can try it out.
